在浏览网页时,笔者发现华为云一个有趣的效果,就是将地球上布局的城市标注出来,当城市出现在地球正面视线范围内时,就显示出来,而在靠近边缘时,就慢慢的隐藏直至消失不见;那么这种效果是如何实现的呢?里面又包含了哪些的逻辑呢?本文我们就来看下这个效果的实现过程。
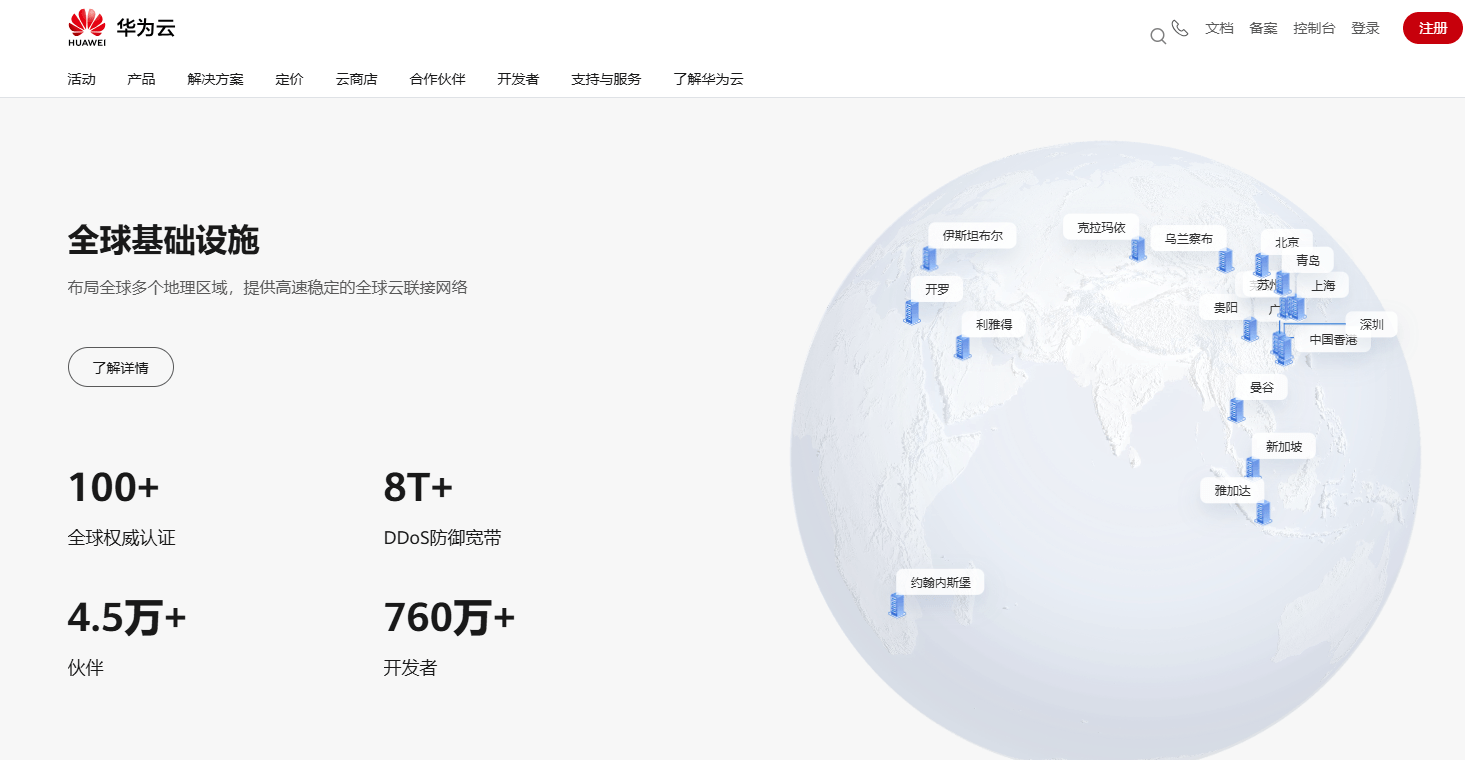
我们先来看下效果示例:
由于gif文件太大了,这里就不截取动图效果了,感兴趣的小伙伴可以直接滑到文末查看实现的效果。
环境准备 首先还是准备我们画布的基础环境,初始化场景、相机、渲染器、控制器四件套:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 export default class Index {constructor (this .scene = initScene ();this .scene .background = new Color (0xf7f7f7 );this .camera = initCamera (new Vector3 (10 , 0 , 0 ), 55 , 0.001 , 20000 );this .renderer = initRenderer ();this .controls = initOrbitControls (this .camera , this .renderer );this .controls .enableZoom = false ;this .controls .enableDamping = true ;this .controls .autoRotate = true ;
我们再向场景中添加一个地球,这里我们直接用一个地球的纹理贴图即可:
const SPHERE_RADIUX = 3 ;initMesh (this .loader = new TextureLoader ();const mat = new MeshBasicMaterial ({map : this .loader .load ("ditu.jpg" ),const geo = new SphereGeometry (SPHERE_RADIUX );const sphere = new Mesh (geo, mat);position .set (0 , 0 , 0 );this .scene .add (sphere);
下面就需要在地球🌍上贴上一个个的城市定位了,这里用到一个新的渲染器:CSS2DRenderer,这个渲染器用于将Html元素嵌入到3D场景中去,用于在场景中展示一些额外的信息;比如VR看房时候的标签,使用html标签有更好的操控,比如使用CSS还可以实现点击、悬浮、激活等等效果。
我们在初始化场景的时候添加一个CSS2DRenderer渲染器:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 import {CSS2DRenderer ,CSS2DObject ,from "three/examples/jsm/renderers/CSS2DRenderer.js" ;export default class Index {constructor (const labelRenderer = new CSS2DRenderer ();setSize (window .innerWidth , window .innerHeight );domElement .style .position = "absolute" ; domElement .style .top = "0" ;domElement .style .left = "0" ;domElement .style .zIndex = "1" ;this .labelRenderer = labelRenderer;document .body .appendChild (labelRenderer.domElement );this .controls = initOrbitControls (this .camera , this .labelRenderer , false );
这里要注意的是,我们在初始化controls控制器的时候,需要修改将CSS2DRenderer传入控制器的构造函数中,否则就会出现画布无法转动的情况。
下面我们就需要将Html标签添加到CSS2DRenderer中去,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 const list = [id : 0 , name : "北京" , lng : 116.39 , lat : 39.9 },const tagsList = [];for (let i = 0 ; i < list.length ; i++) {const { name, lng, lat } = list[i];const pos = this .latLongToVector3 (lng, lat, SPHERE_RADIUX );const box = document .createElement ("div" );className = "global_position-box" ;innerHtml = name;const tag = new CSS2DObject (box);position .copy (pos);this .scene .add (tag);push (tag);this .tagsList = tagsList;
这里在循环列表的时候,需要将数据的经纬度坐标转换成在三维空间里的x、y、z坐标,我们用到一个latLongToVector3函数进行转换处理,我们下面会介绍到这个函数。
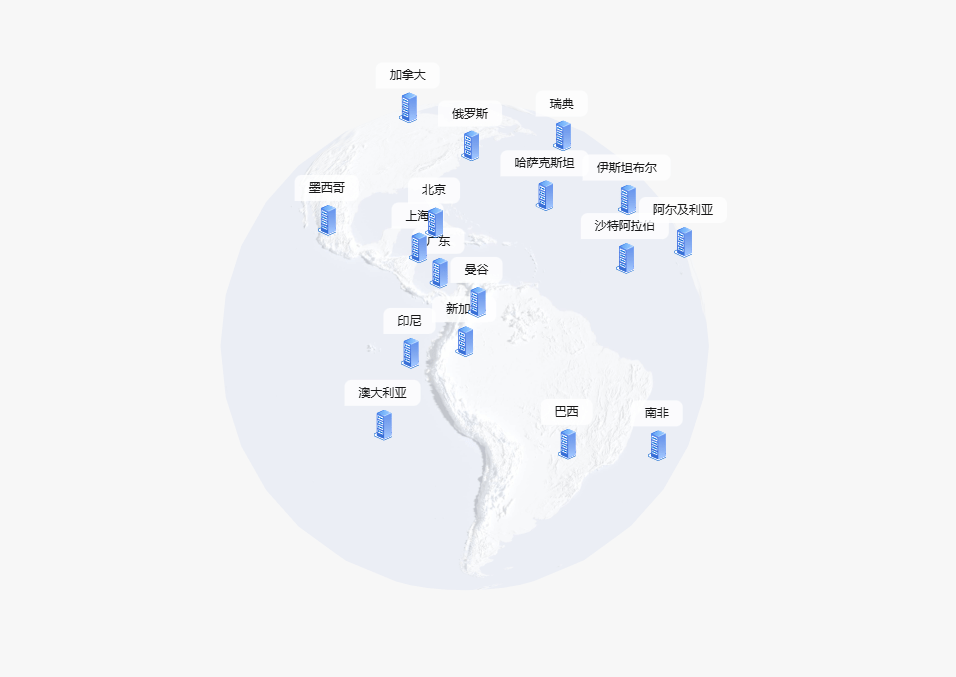
通过CSS2DObject实例化标签后,设置标签的左边;但是将标签添加到页面上去后,我们会看到,如果是在我们视线背面的标签,同时也显现出来了。
这样的效果肯定不是我们想要的,因此,我们需要在每次render的时候,就需要不断的去控制每个html标签的透明度,当标签在我们视线后面的时候就设置为0,这才是我们想要的效果;那么标签的透明怎么来计算呢?我们先来学习三个工具函数的使用。
经纬度vs球坐标系 首先我们要学习的一个就是经纬度和三维球体坐标转换的一个关系函数,它也是Three.js中做三维地图经常会遇到的一个问题,下面我们就来看下它的原理和实现逻辑。
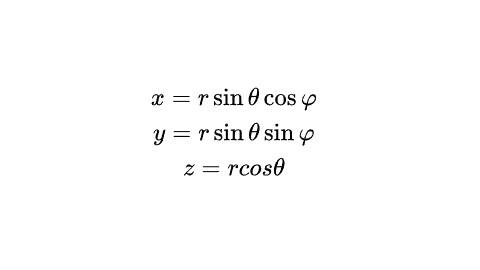
我们知道在三维坐标系中,我们用xyz能很快确定一个点在空间上的坐标;但是在球体坐标系中,我们需要另外三个参数来确定一个点的位置,我们看下数学中是如何来表示的:
径向距离:也就是我们常说的球体半径,是球面坐标点到球心的距离,用r表示。
极角:是z轴与r的交角,一般用θ表示。
方位角:是赤道面(由 x 轴与 y 轴确定的平面)上起始于 x 轴,沿逆时针方向量出的角度,通常用φ表示。
我们假设地球是一个完美的球体。
需要注意的是,Three.js中,y轴和z轴与数学描述中的位置是相反的,即y轴是纵向的,z轴是从后往前延伸的;这也导致了下面代码中y和z的计算方式与公式的计算方式互换。
如果用公式来表示,直角坐标和球坐标的对应关系如下:
公式有了,我们下面就要来看公式中的极角θ和方位角φ分别如何来得到;我们知道,纬度是点相对于赤道平面的角度,从-90°的南极到90°的北极,而极角是Three.js中的Y轴和点之间的夹角,因此北极是0,赤道是90,而南极是180;因此我们需要用90减去纬度,再通过度数和弧度的转换即可得到如下代码:
const phi = (90 - latitude) * (Math .PI / 180 );
其次是方位角,由于是沿逆时针方向量出的角度,我们对其取反:
const theta = (longitude + 180 ) * (Math .PI / 180 );
但是我们实际开发中拿到的地图不一定是标准的地图,需要对方位角进行处理,不一定是加180。
极角和方位角得到了,我们通过公式得到一个标准的经纬度转换三维空间坐标的函数如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 function latLongToVector3 (longitude, latitude, radius ): Vector3 {const phi = (90 - latitude) * (Math .PI / 180 ); const theta = (longitude + 180 ) * (Math .PI / 180 ); const x = -radius * Math .sin (phi) * Math .cos (theta);const y = radius * Math .cos (phi);const z = radius * Math .sin (phi) * Math .sin (theta);return new THREE .Vector3 (x, y, z);
角度计算函数 下面我们再来看一个数学问题:
在三维空间中,已知ABC三个点的坐标,求每个点的角度?
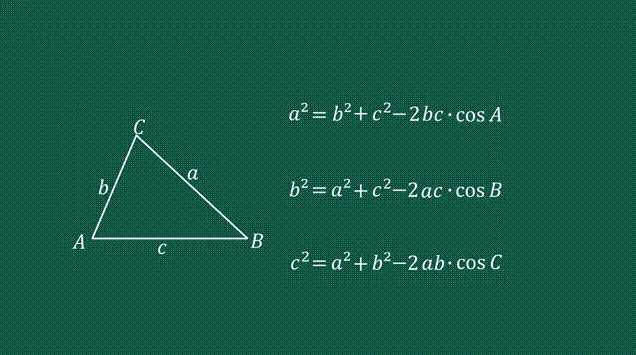
经常学高数的朋友都知道,不要把它想象成三维,而是一个平面上的三角形;根据下面三角形的余弦定理:
我们看上面的公式,根据任意三条边的长度,我们都可以计算出角度的余弦值;因此我们需要一个函数来计算三维空间下两个点之间的距离:
export function calc3DPointDist (x1, y1, z1, x2, y2, z2 ) {const distX = x2 - x1;const distY = y2 - y1;const distZ = z2 - z1;return Math .sqrt (distX * distX + distY * distY + distZ * distZ);
有了这个函数,我们就可以计算每个角对应边的长度了:
export function calc3DAngle (A, B, C, pos = "A" ) {const a = calc3DPointDist (B.x , B.y , B.z , C.x , C.y , C.z );const b = calc3DPointDist (A.x , A.y , A.z , C.x , C.y , C.z );const c = calc3DPointDist (A.x , A.y , A.z , B.x , B.y , B.z );
将上面的余弦定理继续推导一下,我们可以得到每个角度的cos计算公式:
再利用Math.acos,我们就得到了ABC三个角的角度;再通过传入的参数pos,直接得到我们想要角的角度:
export function calc3DAngle (A, B, C, pos = "A" ) {let cosA = Math .acos ((b * b + c * c - a * a) / (b * c * 2 ));let cosB = Math .acos ((a * a + c * c - b * b) / (a * c * 2 ));let cosC = Math .acos ((a * a + b * b - c * c) / (a * b * 2 ));return {A : (cosA * 180 ) / Math .PI ,B : (cosB * 180 ) / Math .PI ,C : (cosC * 180 ) / Math .PI ,
clamp函数 clamp函数很多同学可能都没用过,一般在c++或者python中用的比较多,它的作用是;它需要传入三个值:
function clamp (num, min, max ) {
三个参数分别代表如下含义:
num:需要判断的数值。
min:范围的最小值。
max:范围的最大值。
为了方便大家理解,我们还是举几个例子🌰来简单看下:
clamp (5 , 10 , 20 )clamp (16 , 10 , 20 )clamp (36 , 10 , 20 )
通过三个demo,相信大家就能理解这个函数的作用了,函数的实现其实也非常简单:
function clamp (num, min, max ) {return Math .min (Math .max (num, min), max);
显示还是隐藏标签 对上面两个函数理解后,我们就可以回到地球上坐标的处理了;我们在threejs每次render的时候循环tagsList:
{render (const cameraPos = this .camera .position ;if (this .tagsList && this .tagsList .length ) {this .tagsList .map ((tag ) => {const { position, element } = tag;
首先我们将tag打印出来看下,里面有两个属性position和element,是我们所需要的;position属性是一个Vector3类型,表示tag当前的位置信息,element属性是一个dom节点,表示标签对应的dom元素。
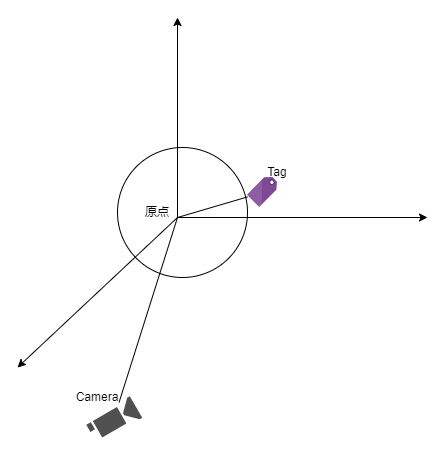
我们想象一下,在三维空间中,我们的相机位置Camera一直在旋转的,因为设置了autoRotate自动旋转;而标签的位置position是固定的;因此这两个点和原点之间就形成了一个特殊的三角形:
临界情况就是以原点为顶点的角正好是90度,此时我们刚刚能看到标签;当相机位置不断旋转时,如果小于90度,我们还是可以看到标签的;但是如果大于90度,标签已经到了球体的后面了。
const originPoint = new Vector3 (0 , 0 , 0 )this .tagsList .map ((tag ) => {const { position } = tag;const ang = calc3DAngle (cameraPos, originPoint, position, "B" );
这里传入的顺序无所谓,我们只要计算以原点为顶点的角度即可。
利用上面的calc3DAngle函数,我们将三个位置传入,就可以很轻松的得到角度ang;有了这个角度,我们就可以计算标签的透明度了;我们上面提到了,透明度的临界值就是90度,但是实际上由于视角和球体的缘故,这个角度不是很准确,笔者测试之后大概是在85度左右。
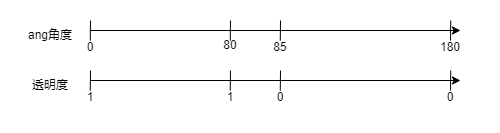
同时,我们的标签也并不是一下子透明度就从1变到0的,我们需要给它一个缓冲范围,让它也缓缓,在这个范围内会进行变化;这个范围大致就是从80度到85度之间,透明度会从1到0逐渐的变化。
看到这样的映射关系图,相信大家已经猜到了,没错,这里就要用到我们上面介绍的clamp函数了,我们将角度ang夹到80到85之间,然后使用scale函数进行映射后就得到了我们的透明度opacity,给element元素的样式赋值即可:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 export function scale (number, inMin, inMax, outMin, outMax ) {return ((number - inMin) * (outMax - outMin)) / (inMax - inMin) + outMin;const ANG1 = 80 ;const ANG2 = 85 ;this .tagsList .map ((tag ) => {const opacity = scale (clamp (ang, ANG1 , ANG2 ), ANG1 , ANG2 , 1 , 0 );element .style .opacity = opacity;
这样我们的标签就实现了一个过渡变化;最后,在vue页面卸载之后,别忘记还需要将CSS2DRenderer渲染器的dom节点删除,否则会导致页面会有问题:
{beforeDestroy (if (this .labelRenderer ) {document .body .removeChild (this .labelRenderer .domElement );
我们来看下实现的效果,跟原页面的效果已经十分接近了:
本文所有源码敬请关注公众号【前端壹读】,后台回复关键词【全球坐标分布】即可获取。
总结 我们发现很多3D场景下的问题,其本质都是一个个数学问题;本文我们研究了球体和经纬度转换函数、三个点之间的角度计算函数,这两个问题无不考验着我们的数学推理能力;笔者甚至发现,在完成这个案例的过程中,学习的数学知识,甚至比写代码的时间更长、更费时间。