前端调试告别笨办法
笔者前一阵在做微信站项目的时候在调试的过程中遇到了不少的问题,每次调试接口的时候都需要用console.log将数据打印出来,如果有时候想要修改接口数据还很不方便。针对上面调试的痛点,笔者对Fiddler的用法进行了简单的学习,分享一下学习的心得。
介绍
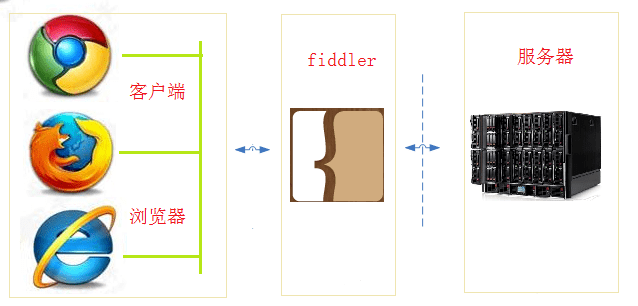
首先来介绍一下Fiddler。Fiddler是位于客户端和服务器端的HTTP代理,也是目前最常用的http抓包工具之一 。 它能够记录客户端和服务器之间的所有HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。

是的,你没有看错,Fiddler这货居然还能设置断点。不仅如此,Fiddler还能修改请求数据或者修改返回数据。这样在调试的时候可以随意的将服务器的返回数据修改成我们想要的数据了。除此之外,Fiddler还能够拦截手机端的数据,能够看到手机端发送的请求和请求结果,不过要进行一个小小的设置。好了,介绍了这么多,来看一下Fiddler的原理:

既然Fiddler是客户端和服务器端之间的代理,那么客户端所有发起的请求都会经过Fiddler,然后再发送到对应的服务器;同样,服务器所有的响应数据也会经过Fiddler再发送到客户端。
界面
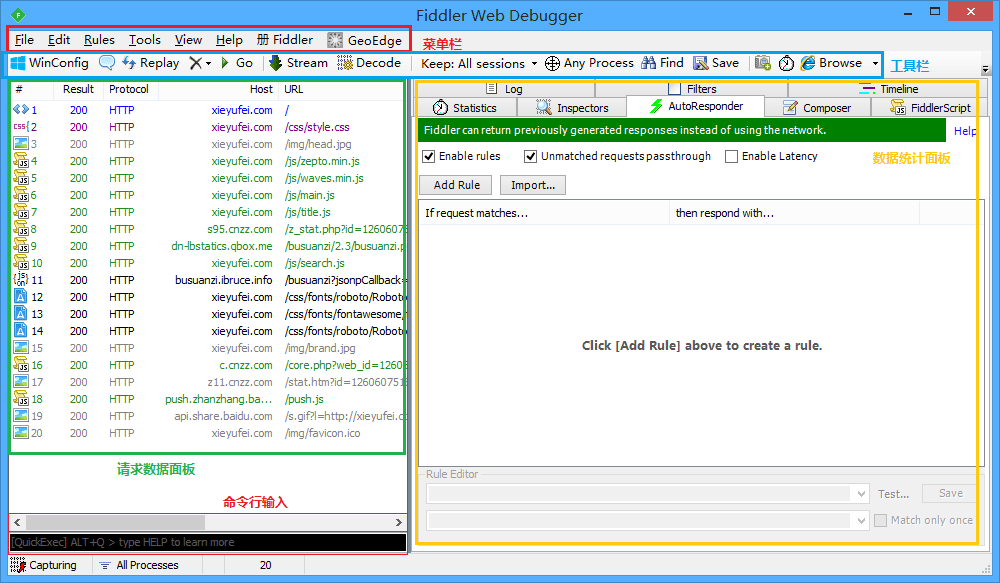
安装完Fiddler,打开界面如下,整个界面可以分为五个部分:

- 最上面的红色区域是菜单栏,主要有保存/导入请求、自定义规则、设置选项等功能。
- 中间的蓝色区域是工具栏,针对当前请求的操作,包括清除请求、恢复断点、查找请求。
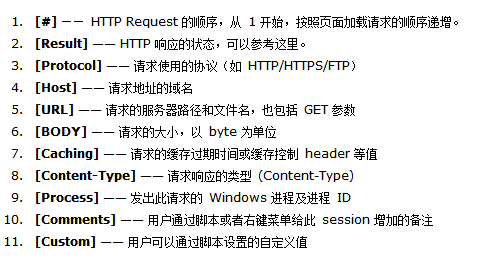
- 左侧是请求数据的面板,所有Fiddler捕获到的请求都会在这个面板里,每一个字段的含义如下图所示。
- 右侧是数据统计的面板,我们可以在这边看到每个请求的详细统计数据(包括请求头、响应头、响应主体、请求时间),还可以设置过滤条件,把我们需要的请求过滤出来。
- 命令行输入QuickExec可以输入命令进行一些快捷操作。

配置
Fiddler简单介绍完了,下面来看下Fiddler的一些配置。
电脑设置代理
Fiddler打开后会自动更改IE的代理设置,由于Chrome默认代理设置是跟IE关联在一起的,因此Chrome不用进行配置,但是火狐使用独立的代理设置,因此需要单独配置。
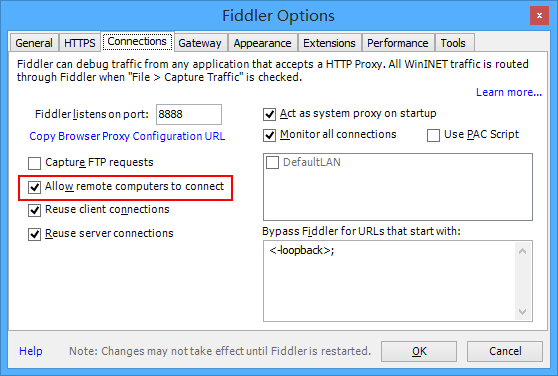
首先查看Fiddler的监听端口。在Fiddler中选择Tools => Fiddler Options => connections,打开如下界面:

其中的Fiddler Listens on port就是Fiddler的监听端口,我们只要代理到这个端口就可以用Fiddler进行监听了。然后把Allow remote computers to connect这一行前面的勾打上,允许其他电脑来连接。
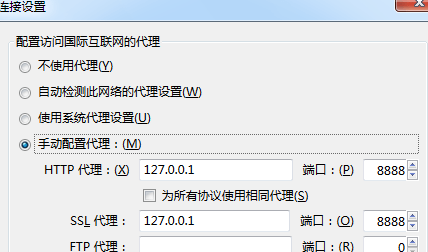
Firefox手动设置如下,打开工具 => 选项 => 高级 => 网络 => 设置,然后进行如下设置。

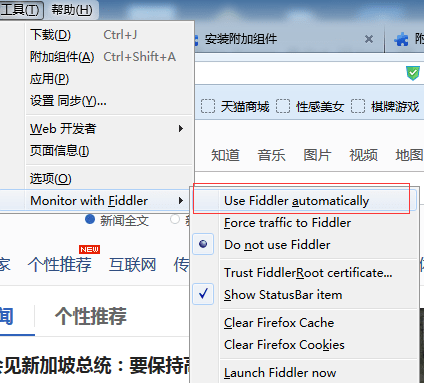
不过上面的手动设置比较麻烦,我们可以安装一个FiddlerHook插件,安装好后启用这个插件就行。

手机端设置代理
Fiddler不仅能够代理电脑的请求,也能够代理手机端的请求,当我们开发微信站或者手机站的时候,就可以很方便我们来进行调试。
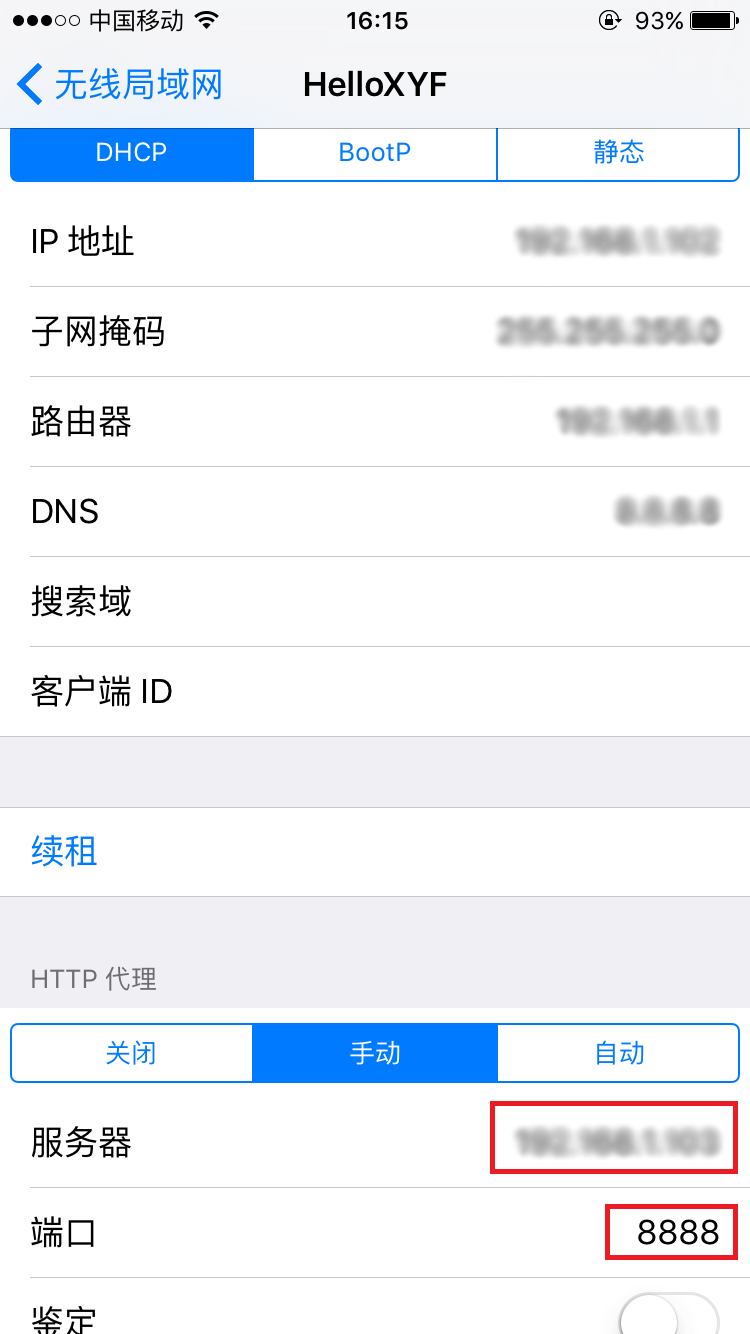
IOS设置
IOS选择对应的无线网设置,然后找到HTTP代理,服务器一栏填写电脑的IP地址,端口号是Fiddler端口号,默认8888。

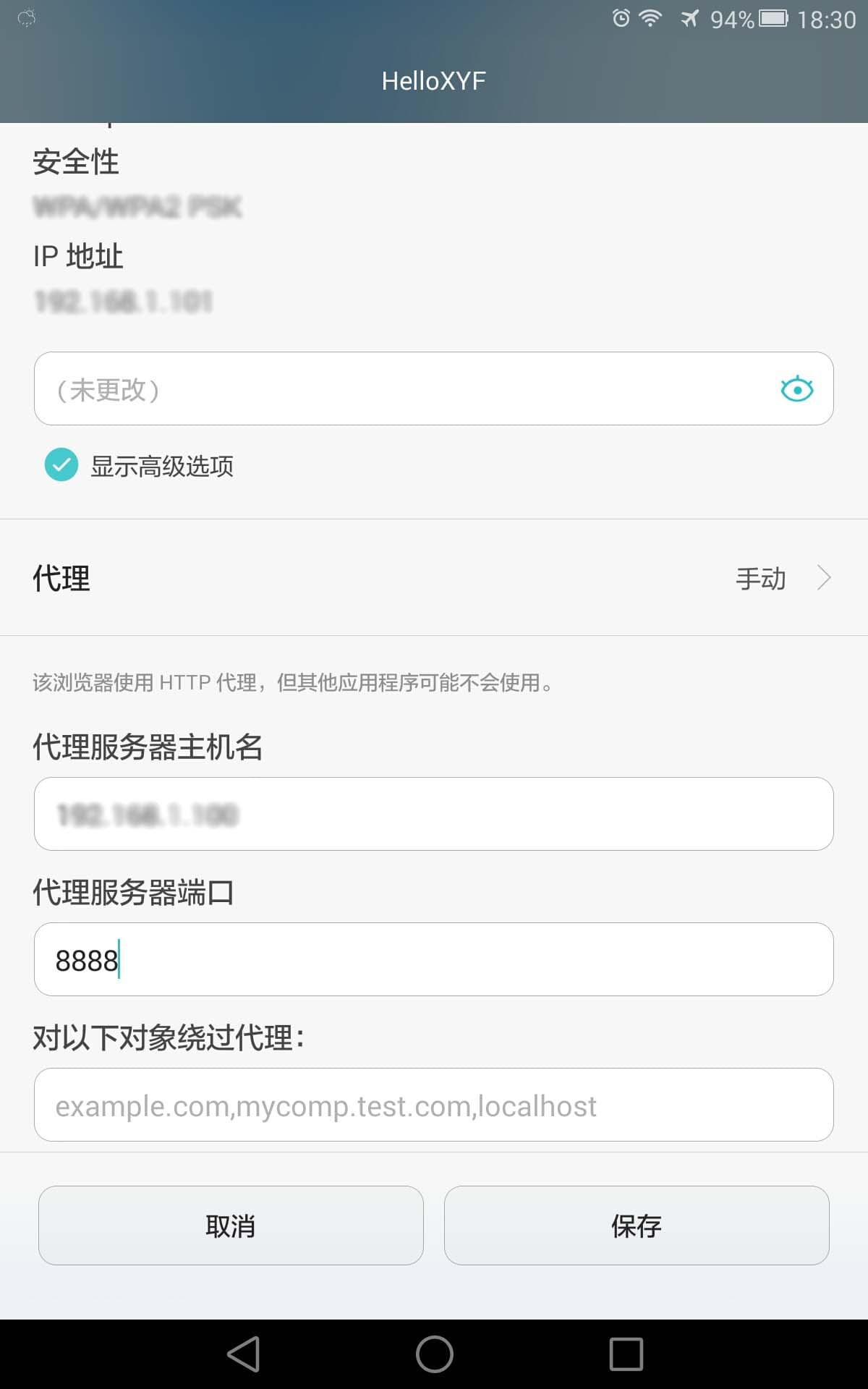
Android设置
在Android中,长按所连接的无线网,然后修改网络,在代理的选项卡里选择手动。同样,服务器一栏填写电脑的IP地址,端口号默认8888.

捕获HTTPS
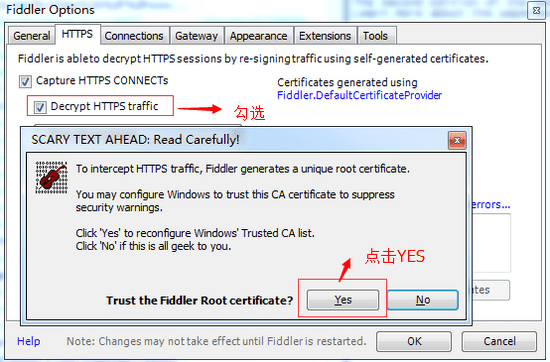
默认情况下,Fiddler不会捕获HTTPS会话,因此如果不开启HTTPS捕获的话自动应答器是不会替换HTTPS的会话。打开Tools => Fiddler Options => HTTPS

弹出框需要安装一个证书,然后全程点Yes就可以了。
功能
统计结果
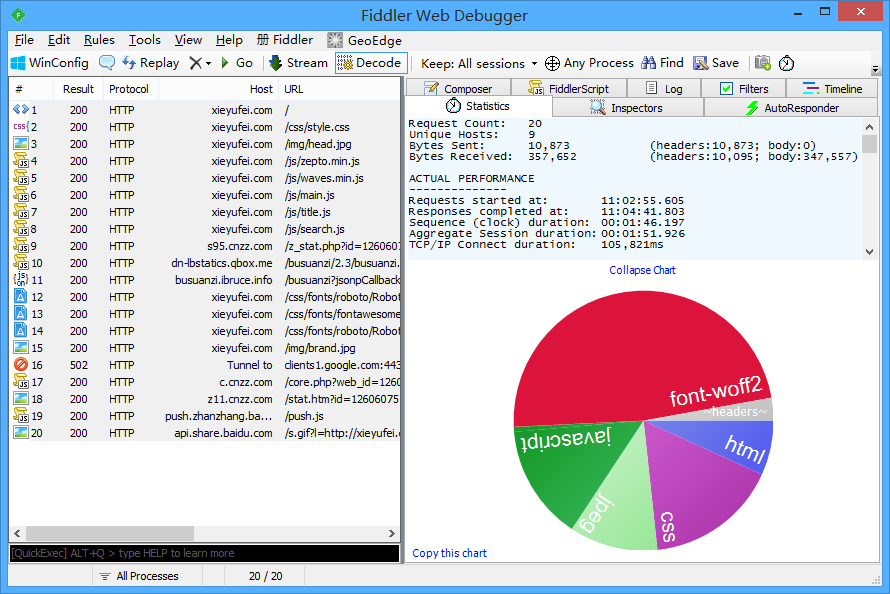
Fiddler的统计选项卡中显示了当前Session的基本信息,在选项卡的最上方显示的是文本信息,最下方是个饼图,按MIME类型显示流量。使用Statistics页签,用户可以通过选择多个会话来得来这几个会话的总的信息统计,比如多个请求和传输的字节数。
选择第一个请求和最后一个请求,可获得整个页面加载所消耗的总体时间。从条形图表中还可以分别出哪些请求耗时最多,从而对页面的访问进行访问速度优化。

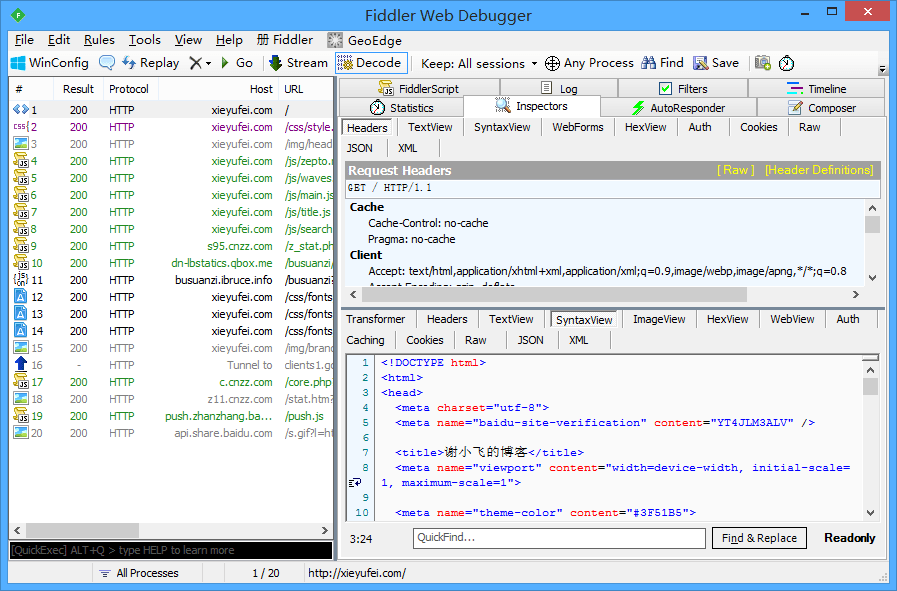
查看请求头和响应结果
在左侧请求数据列表中选中一条记录会自动切换到Insprctors面板,这个面板分为上下两个,上面是请求头的一些信息,下面是返回的响应主体。

自动应答器
在日常工作中,有时候脚本样式或者页面有点问题是家常便饭,经常需要对文件进行修改。但是每次都需要发布到测试环境才能看到效果很麻烦,我们希望在自己本机就能看到调试的效果。Fiddler就提供了自动应答器这个功能,能让我们直接看到效果。
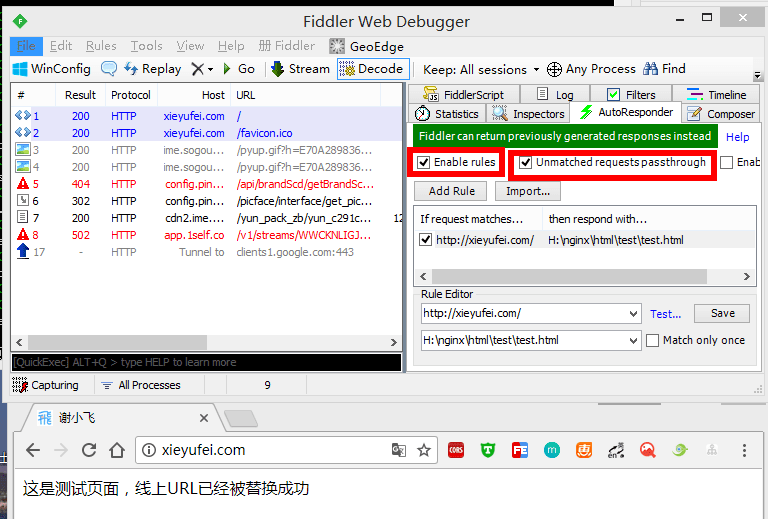
打开AutoResponder面板,我们可以添加URL匹配规则,让请求的URL从本地返回文件而不是从服务器。
例如现在需要将线上地址http://xieyufei.com替换为本地的一个HTML文件,首先勾选Enable rules使所有的匹配规则生效,然后勾选Unmatched request passthrough,让没有匹配到的规则通过(如果不勾选这个,打开其他网页会失败)。
然后点Add rules来新增一个匹配规则,在x下面的Rule Editor输入要替换的URL和本地文件的路径,然后Save就添加成功了。

虽然这样添加匹配成功了,但是产生了一个心得问题,由于是匹配URL,所以只要是URL中带有http://xieyufei.com都会被替换掉,所以该域名下所有的脚本、样式以及子页面都会被替换,这样显然不利于我们调试。但是Fiddler提供了另外的四种匹配规则。
- 前缀为“EXACT:”表示完全匹配(大小写敏感)
- 前缀为“NOT:”表示发现就不匹配
- 前缀为“REGEX:”表示使用正则表达式匹配
- 前缀为“REGEX:(?insx)”表示匹配方式其中:
- i表示不区分大小写;
- n表示指定的唯一有效的捕获是显式命名或编号的形式;
- s表示单行模式;
- x表示空格说明的;
因此修改一下我们的匹配规则,改为EXACT:http://xieyufei.com就可以了。还有一个小Tips:
- 将左侧的会话列表中选择一条数据,直接拖拽到
AutoResponder面板会直接生成匹配规则。 - 点击
Rule Editor的第二个输入框旁边的小三角找到Find a file可以选择文件路径。 Test...可以测试匹配规则。- 在匹配规则上右击会有选项框,你惊不惊喜,意不意外。
构造器
构造器composer用来创建一个HTTP请求然后发送到服务器。可以自己定义一个请求,也可以讲会话列表中拖拽一个已有的请求过来。
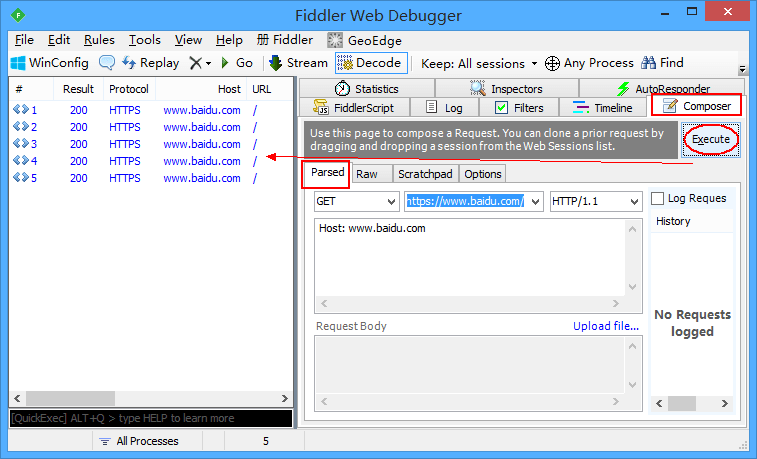
Parsed请求
打开Composer面板,第一个就是Parsed选项卡,在表单中我们输入一个HTTP请求,比如对baidu.com发送一个请求。点击Execute按钮,这个请求就发送出去了。这时候在会话列表中就多了一次请求。

Raw请求
第二个选项卡是Raw,也是原始请求,如果熟悉HTTP请求,可以直接手动输入。
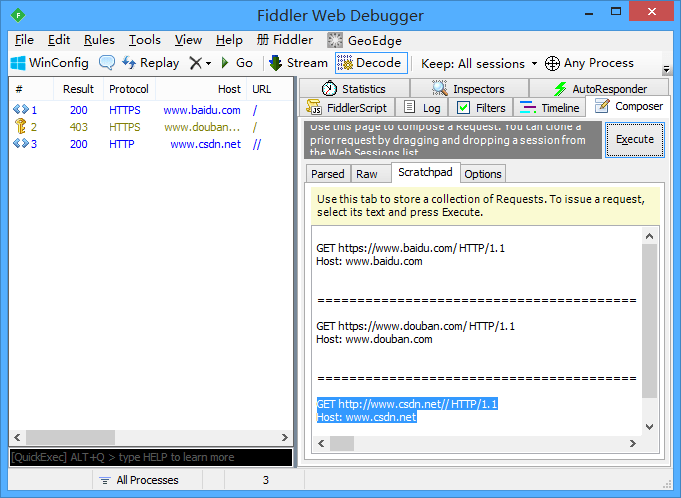
ScratchPad暂存
第三个选项卡是ScratchPad,可以同时保存多条原始请求,然后选择性的发送。高亮选中你要发送的请求,然后点击Execute就发送出去了。

Options选项
几个选项说明:
- Inspector Session:使用同一个 Session 进行连接(同一个域名或者主机的情况下)
- Fix Content-Length Header: 当你发送 Post 请求时,自动加上或者修正 Header 中的 Content-Length.
- Follow Redirect:自动根踪 HTTP 状态码为 301 和 302 中返回带 Location 的请求。
- Automatically Authenticate:自动进行身份验证。
- Tear Off:将 Composer 变成一个浮动窗口。
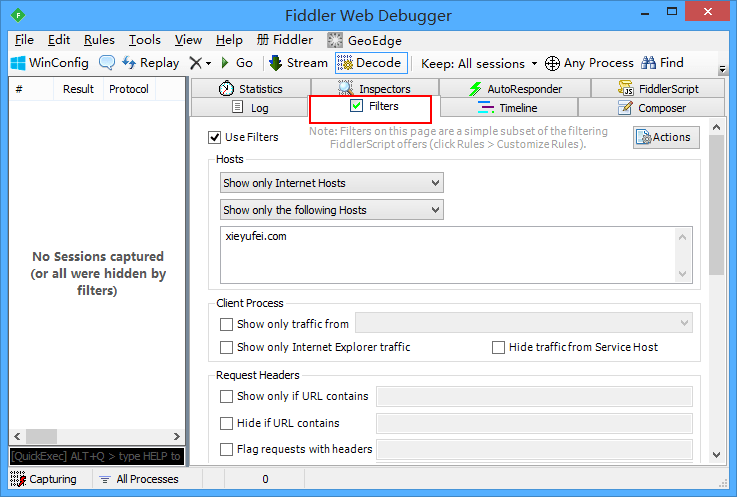
过滤器
有时候请求刷新一个页面会有很多的请求,看得眼花缭乱,但是绝大多数请求可能并不是我们想要的,这时候我们就需要对请求进行一些过滤。

在Zone Filter中有三个选项,分别过滤以下请求:
- No Zone Filter:不过滤
- Show only Intranet Hosts:仅显示内网的请求
- Show only Internet Hosts:仅显示外网的请求
在Host Filter中有四个选项,分别过滤以下请求
- No Host Filter:不过滤
- Hide the following Hosts:隐藏下面的主机
- Show only the following Hosts:仅显示下面的主机
- Flag the following Hosts:标记下面的主机
命令行输入
命令行QuickExec允许我们快速的执行一些脚本命令。

select命令
select命令用来选择所有类型为指定类型的HTTP请求,即根据请求的content-type来选择所有同一类型的。常用的select css选择所有的样式请求,select image选择所有的图片请求。
allbut命令
allbut命令用于清除除了指定类型之外的其他HTTP请求,仅保留指定类型。例如allbut image仅保留图片的请求。如果跟一个不存在的类型,执行效果和csl,命令相同,清除所有的请求。
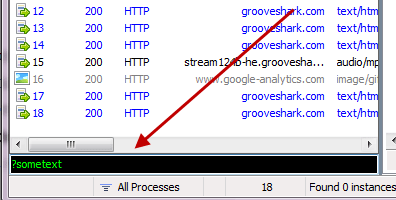
?text命令
当你在问号后输入一些文本的时候,Fiddler会高亮URL中带有这些文本的所有请求。
>size和<size命令
大于号小于号命令选择响应主体的大小大于(或者小于)指定大小。
=status和=method命令
等号命令用于选择状态码等于指定状态码或者指定请求方法的会话。
@host命令
选择包含指定HOST的全部请求。
bold命令
如果以后的请求的URL中带有指定的字符串,那么将会被加粗显示。bold /bar.aspx表示加粗URL带有bar.aspx。再次执行bold会清除加粗。
bpafter(bpu)、bps、、bpv(bpm)
这几个命令用于批量设置断点。
- bpafter和bpu: 中断URL包含指定字符的全部会话
- bps: 中断响应状态为指定字符的全部会话
- bpv和bpm: 中断指定请求方式的全部会话
cls命令
清除请求列表。
断点调试
虽然bpafter和bpu都是用于中断URL包含指定字符的全部会话,但是打断点的时间是不一样的。bpu是在浏览器发送请求的时候进行断点,可以对请求参数进行修改;而bpafter是在服务器响应的后进行断点,可以对响应结果进行修改。
我们使用用express模拟简单的ajax请求。
1 | |
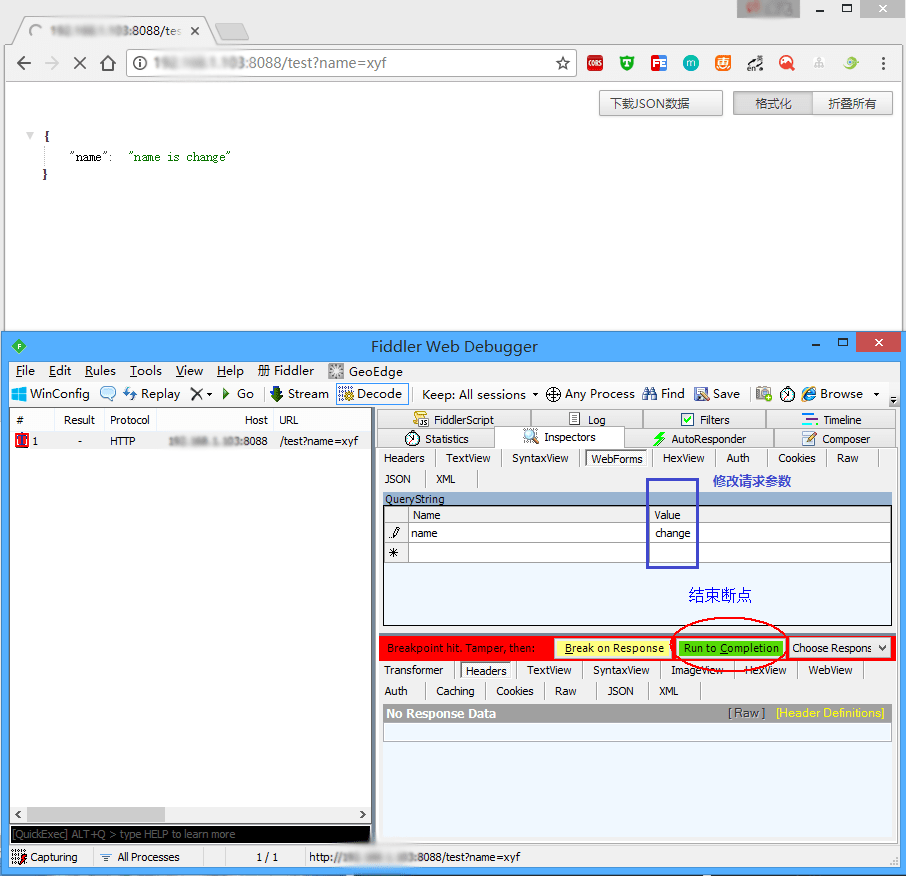
修改请求参数bpu
我们输入命令 bpu /test,然后Fiddler就会进入等待。在浏览器中输入网址,这时候浏览器就会进入等待的状态。在会话列表中选择进入断点状态的请求,然后修改请求参数,修改完后点击Run to Completion结束断点。这时候,浏览器页面也结束等待,出现修改后的结果。

调试完后我们不需要Fiddler再进行断点,可以输入bpu清除所有bpu的断点。
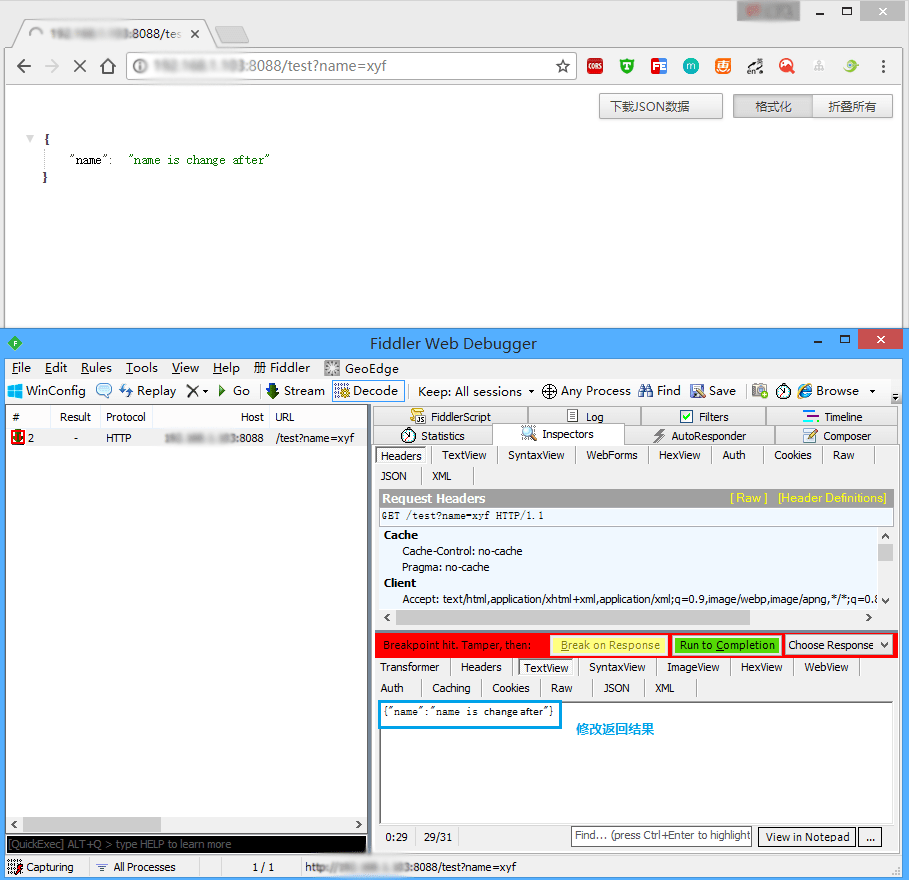
修改响应结果bpafter
同样,我们输入命令 bpafter /test,然后Fiddler就会进入等待。在浏览器中输入网址,这时候浏览器就会进入等待的状态。在会话列表中选择进入断点状态的请求,然后修改响应结果,修改完后点击Run to Completion结束断点。这时候,浏览器页面也结束等待,出现修改后的结果。

调试完后我们不需要Fiddler再进行断点,可以输入bpafter清除所有bpafter的断点。
本网所有内容文字和图片,版权均属谢小飞所有,任何媒体、网站或个人未经本网协议授权不得转载、链接、转贴或以其他方式复制发布/发表。如需转载请关注公众号【前端壹读】后回复【转载】。