贪吃蛇的游戏相信大家都玩过。在那个水果机还没有流行,人手一部诺基亚的时代,贪吃蛇是手机中的必备游戏。笔者闲的无聊的时候就拿出手机来玩上几局,挑战一下自己的记录。
后来上大学了,用c语言做过贪吃蛇的游戏,不过主要是通过函数来控制(PS:现在让我看代码都看不懂(⊙﹏⊙))。现在学习前端框架之后,通过jQuery来实现一个贪吃蛇的游戏效果,虽然游戏界面比(bu)较(ren)简(zhi)陋(shi),但是主要学习一下游戏中面向对象和由局部到整体的思想。
首先既然是贪吃蛇,那么游戏中肯定要涉及到两个对象,一个是蛇的对象,另一个是食物的对象。食物对象肯定要有一个属性就是食物的坐标点,蛇对象有一个属性是一个数组,用来存放蛇身体所有的坐标点。
另外全局需要有一个定时器来周期性的移动蛇的身体。由于蛇的身体弯弯曲曲有各种不同的形状,因此我们只处理蛇的头部和尾部,每次移动都根据移动的方向的不同来添加新的头部,再把尾部擦去,看起来就像蛇在向前爬行一样。
由于蛇有移动的方向,因此我们也需要在全局定义一个方向对象,对象中有上下左右所代表的值。同时,在蛇对象的属性中我们也需要定义一个方向属性,用来表示当前蛇所移动的方向。
在蛇向前爬行的过程中,会遇到三种不同的情况,需要进行不同的判断检测。第一种情况是吃到了食物,这时候就需要向蛇的数组中添加食物的坐标点;第二种情况是碰到了自己的身体,第三种是碰到了边界,这两种情况都导致游戏结束;如果不是上面的三种情况,蛇就可以正常的移动。
开始编程
整体构思有了,下面就开始写代码了。
谢小飞博客专用防爬虫链接,想要看最新的前端博客请点这里
搭建幕布
首先整个游戏需要一个搭建活动的场景,我们通过一个表格布局来作为整个游戏的背景。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <style type="text/css">
#pannel table{
border-collapse:collapse;
}
#pannel td{
width: 10px;
height: 10px;
border: 1px solid #000;
}
#pannel td.food{
background: green;
}
#pannel td.body{
background: #f60;
}
</style>
<div id="pannel">
</div>
<select name="" id="palSize">
<option value="10">10*10</option>
<option value="20">20*20</option>
<option value="40">30*30</option>
</select>
<select name="" id="palSpeed">
<option value="500">速度-慢</option>
<option value="250">速度-正常</option>
<option value="100">速度-快</option>
</select>
<button id="startBtn">开始</button>
|
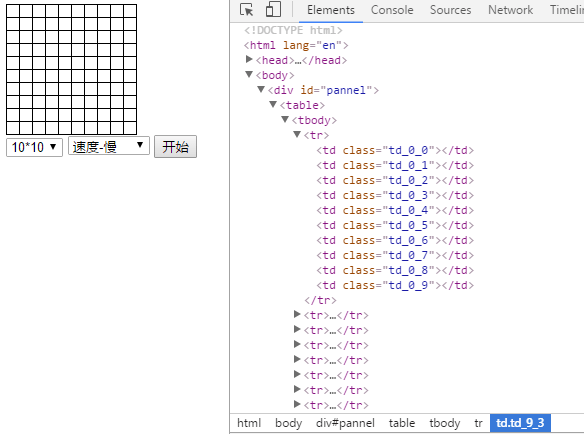
pannel就是我们的幕布,我们在这个里面用td标签来画上一个个的“像素点”。我们用两种样式来表现不同的对象,.body表示蛇的身体的样式,.food表示食物的样式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| var settings = {
pannelSize: 10,
speed: 500,
workThread: null,
};
function setPannel(size){
var content = [];
content.push('<table>');
for(let i=0;i<size;i++){
content.push('<tr>');
for(let j=0;j<size;j++){
content.push('<td class="td_'+i+'_'+j+'"></td>');
}
content.push('</tr>');
}
content.push('</table>');
$('#pannel').html(content.join(''));
}
setPannel(settings.pannelSize);
|
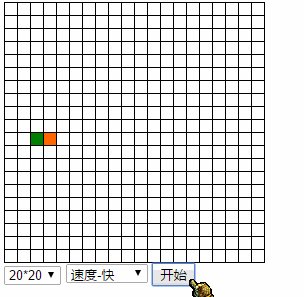
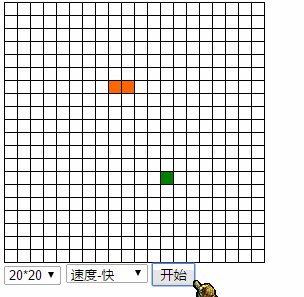
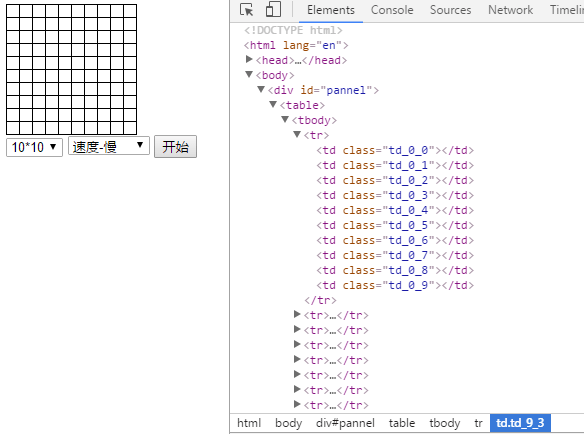
我们定义了一个全局的settings用来存放全局性的变量,比如幕布的大小、蛇移动的速度和工作的线程。然后通过一个函数把幕布画了出来,最后的效果就是这样:

方向和定位
既然我们的“舞台”已经搭建完了,怎么来定义我们“演员”的位置和移动的方向呢。首先定义一个全局的方向变量,对应的数值就是我们的上下左右方向键所代表的keyCode。
| var Direction = {
UP: 38,
DOWN: 40,
LEFT: 37,
RIGHT: 39,
};
|
我们在上面画幕布的时候通过两次遍历画出了一个类似于中学里学的坐标系,有X轴和Y轴。如果每次都用{x:x,y:y}来表示会很(mei)麻(bi)烦(ge),我们可以定义一个坐标点对象。
| function Position(x,y){
this.X = x || 0;
this.Y = y || 0;
}
|
副咖–食物
既然定义好了坐标点对象,那么可以先来看一下简单的对象,就是我们的食物(Food)对象,上面说了,它有一个重要的属性就是它的坐标点。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| function Food(){
this.pos = null;
this.Create = function(){
if(this.pos){
this.handleDot(false, this.pos, 'food');
}
let isOk = true;
while(isOk){
let x = parseInt(Math.random()*settings.pannelSize),
y = parseInt(Math.random()*settings.pannelSize);
if(!$('.td_'+x+'_'+y).hasClass('body')){
isOk = false;
let pos = new Position(x, y);
this.handleDot(true, pos, 'food');
this.pos = pos;
}
}
};
this.handleDot = function(flag, dot, className){
if(flag){
$('.td_'+dot.X+'_'+dot.Y).addClass(className);
} else {
$('.td_'+dot.X+'_'+dot.Y).removeClass(className);
}
};
}
|
既然食物有了坐标点这个属性,那么我们什么时候给他赋值呢?我们知道Food是随机产生的,因此我们定义了一个Create函数用来产生Food的坐标点。但是产生的坐标点又不能在蛇的身体上,所以通过一个while循环来产生坐标点,如果坐标点正确了,就终止循环。此外为了方便我们统一处理坐标点的样式,因此定义了一个handleDot函数。
谢小飞博客专用防爬虫链接,想要看最新的前端博客请点这里
主咖–蛇
终于到了我们的主咖,蛇。首先定义一下蛇基本的属性,最重要的肯定是蛇的body属性,每次移动时,都需要对这个数组进行一些操作。其次是蛇的方向,我们给它一个默认向下的方向。然后是食物,在蛇的构造函数中我们传入食物对象,在后续移动时需要判断是否吃到食物。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| function Snake(myFood){
this.body = [];
this.dir = Direction.DOWN;
this.food = myFood;
this.Create = function(){
let isOk = true;
while(isOk){
let x = parseInt(Math.random()*(settings.pannelSize-2))+1,
y = parseInt(Math.random()*(settings.pannelSize-2))+1;
console.log(x,y)
if(!$('.td_'+x+'_'+y).hasClass('food')){
isOk = false;
let pos = new Position(x, y);
this.handleDot(true, pos, 'body')
this.body.push(pos);
}
}
};
this.handleDot = function(flag, dot, className){
if(flag){
$('.td_'+dot.X+'_'+dot.Y).addClass(className);
} else {
$('.td_'+dot.X+'_'+dot.Y).removeClass(className);
}
};
}
|
移动函数处理
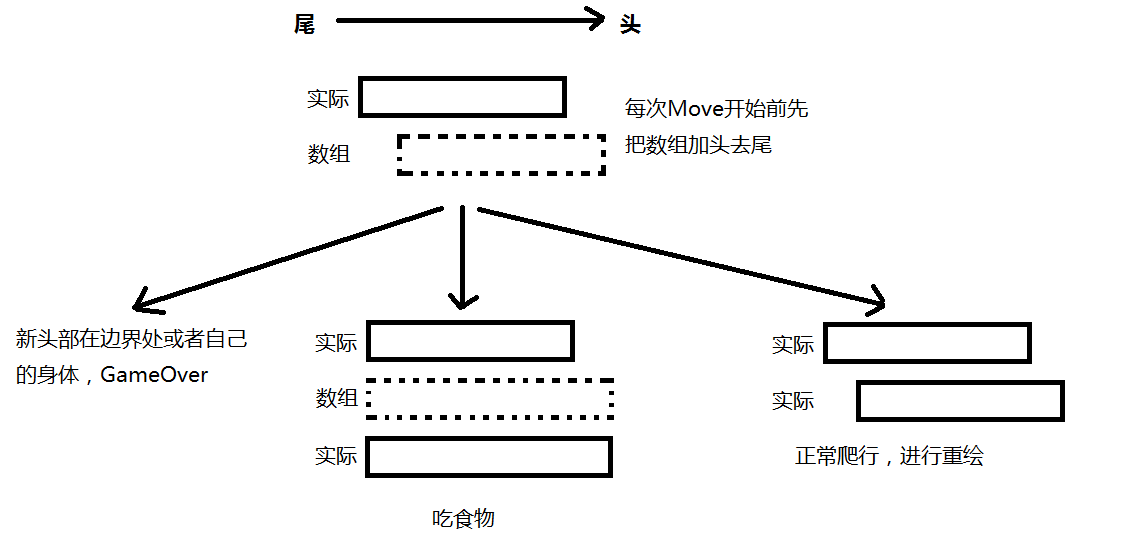
下面对蛇移动的过程进行处理,由于我们每次都采用添头去尾的方式移动,因此我们每次只需要关注蛇的头和尾。我们约定数组的第一个元素是头,最后一个元素是尾。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| this.Move = function(){
let oldHead = Object.assign(new Position(), this.body[0]),
oldTail = Object.assign(new Position(), this.body[this.body.length - 1]),
newHead = Object.assign(new Position(), oldHead);
switch(this.dir){
case Direction.UP:
newHead.X = newHead.X - 1;
break;
case Direction.DOWN:
newHead.X = newHead.X + 1;
break;
case Direction.LEFT:
newHead.Y = newHead.Y - 1;
break;
case Direction.RIGHT:
newHead.Y = newHead.Y + 1;
break;
default:
break;
}
this.body.unshift(newHead);
this.body.pop();
};
|
检测函数处理
这样我们对蛇身数组就处理完了。但是我们还需要对新的头(newHead)进行一些碰撞检测,判断新头部的位置上是否有其他东西(碰撞检测)。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
this.eatFood = function(){
let newHead = this.body[0];
if(newHead.X == this.food.pos.X&&newHead.Y == this.food.pos.Y){
return true;
} else {
return false;
}
};
this.konckWall = function(){
let newHead = this.body[0];
if(newHead.X == -1 ||
newHead.Y == -1 ||
newHead.X == settings.pannelSize ||
newHead.Y == settings.pannelSize ){
return true;
} else {
return false;
}
};
this.konckBody = function(){
let newHead = this.body[0],
flag = false;
this.body.map(function(elem, index){
if(index == 0)
return;
if(elem.X == newHead.X && elem.Y == newHead.Y){
flag = true;
}
});
return flag;
};
|