服务器开启GZIP
开始接触GZIP压缩是在工作中上传lodash脚本文件到服务器上。本来压缩版的脚本也有七十几KB,但是笔者的同事说上传到服务器上只有二十多KB,笔者半信半疑,怎么会有这么大的差距,服务器压缩的幅度也太大了。后来网上找了很多资料,发现GZIP确实能够节省传输过程中很多的流量。
GZIP介绍
什么是GZIP
gzip是GNUzip的缩写,是一个GUN自由软件的文件压缩程序。刚开始用于UNIX系统的文件压缩。熟悉Linux系统的读者应该了解有一种文件的后缀是.gz,这种文件就是GZIP格式的文件。现在GZIP已经成为网上使用非常普遍的一种数据压缩格式。

工作原理
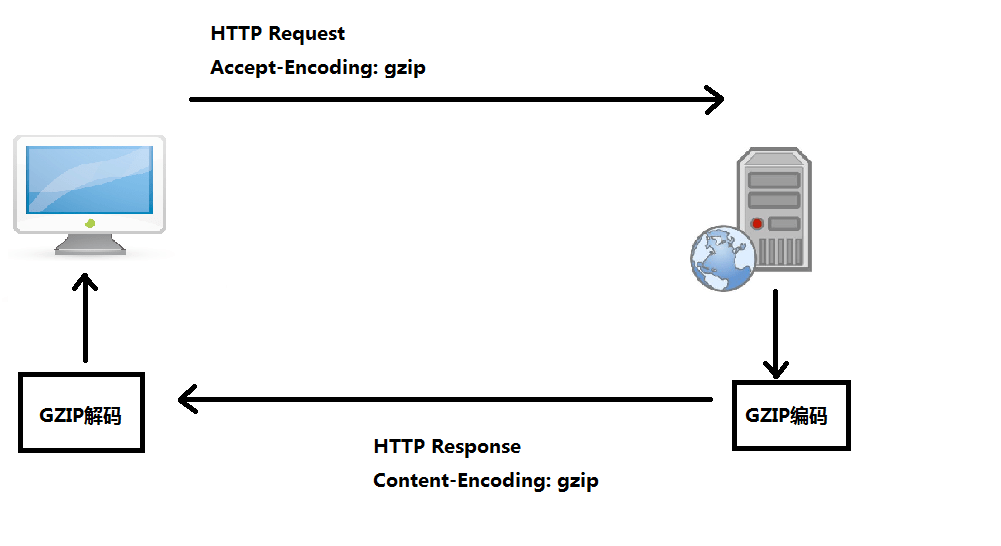
既然GIZP是一种数据压缩格式,那么它是如何在浏览器和服务器之间进行数据传输的呢。通过下面一张图片能够很清晰的看出它的工作方式:

- 首先浏览器发出一个请求给服务器,在请求头上标明自己可以接收GZIP格式的数据。
- 然后服务器根据请求头,将数据经过压缩后返回给浏览器,同时在响应头上标明返回的数据是GZIP格式的数据。
- 最后浏览器将返回的数据解压后渲染。
浏览器中查看
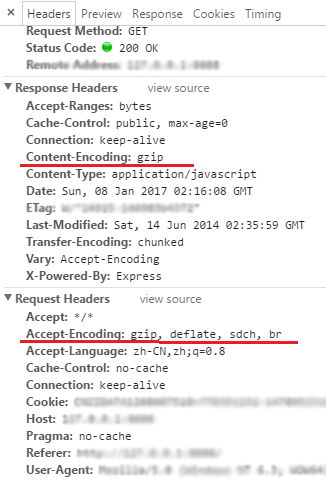
笔者模拟了一个GZIP数据请求:

可以看到Request Headers(请求头)中有一个Accept-Encoding属性,里面有一个gzip,表示浏览器能够接受的数据格式有:gzip、deflate、sdch和br。然后在Response Headers(响应头)中有一个Content-Encoding属性,表示返回的数据格式的编码,我们看到只有一种编码,就是gzip。
优势
减小网络传输的数据量,提高网页响应速度。
服务器中如何开启GZIP
Tomcat
经过在网上找了很多资料,找到目录下的conf/server.xml文件,将Connector进行如下改写:
1 | |
问题出现
但是。。。当笔者配置完后,满心欢喜的打开服务器以为有效时,发现自己太天真了。很遗憾的是,脚本并没有被压缩。我以为是服务器没有配置成功,又多次重启,但是并没有用,网上查了很多资料,也没有解决。
解决问题
笔者发现同样是CSS却是有效的,为什么脚本不行呢?但是脚本占了网络流量的很大一部分。
当笔者再次仔细查看Response Headers的时候,发现Content-Type这个属性竟然是application/javascript,但是在我们的代码中配置的却是text/javascript,会不会是这个问题呢。
笔者抱着试一下的态度,在compressableMimeType属性中添加了application/javascript。最后再次启动服务器,OK,问题解决了。
Nodejs
Nodejs中笔者常用的库就是express,就用express作为demo。如果你的express的4.0以下的版本,只需要在代码中添加以下代码:
1 | |
在express 4.0以上的版本中不再集成GZIP功能,需要单独安装中间件,先通过npm i compression安装compression,然后在项目中引用:
1 | |
NGINX
修改nginx安装目录下的conf/nginx.conf配置文件,添加以下代码:
1 | |
本网所有内容文字和图片,版权均属谢小飞所有,任何媒体、网站或个人未经本网协议授权不得转载、链接、转贴或以其他方式复制发布/发表。如需转载请关注公众号【前端壹读】后回复【转载】。